シングルページアプリケーション(SPA)についてとSPAで構成する場合のURL設計の方法についてまとめました。通常のWebアプリしか開発経験がなく初めてAPI開発をする場合に、URL設計は最初につまづくポイントだと思います。少しでもその手助けになればと思い記事にしました。
シングルページアプリケーションのURL設計

もくじ
はじめに
こんにちは。
サーバーサイドエンジニアのなつおです。
ここ数年、シングルページアプリケーション(SPA)のアプリケーションやWebサイトが増えてきましたね。
少し前に自分もSPAでの開発を一から行う機会があり、その際にURL設計の部分で通常のWebアプリと同様の設計をしてしまい、先輩から大目玉を食らった経験があります笑
他の人にはこのような思いをして欲しくなく、加えてあまりこの手の記事が見当たらなかったので、今回作成しました。
この記事ではSPAの開発を初めて行う方の手助けになればと思い、
- そもそもSPAとはどういったものなのか
- SPAでのURL設計はどのように行うのか
について、通常のWebアプリと比較しながら説明します。
そもそもシングルページアプリケーションとは何なのか?
シングルページアプリケーション(Single Page Application:SPA)とは、単一のWebページ中でコンテンツの切り替えを行う、Webアプリケーションの設計構造のことです。
SPAはWebサイト(またはWebアプリ)上で高度な表現をするために、Adobe FlashやMicrosoft SilverlightなどのリッチなUIを提供できる技術(Rich Internet Application:RIA)に代わる技術として誕生しました。
単一ページのみの構成にすることで、デスクトップアプリケーションのようなユーザ体験を可能としています。
では設計構造が異なることで、なぜユーザ体験の向上に繋がるのでしょうか?
このことを理解するために、ページ遷移やデータ送信を行なった場合のブラウザとサーバー間の通信の順序を、通常のWebアプリ(Multiple Page Application:MPA)とSPAでそれぞれ詳しく見てみます。
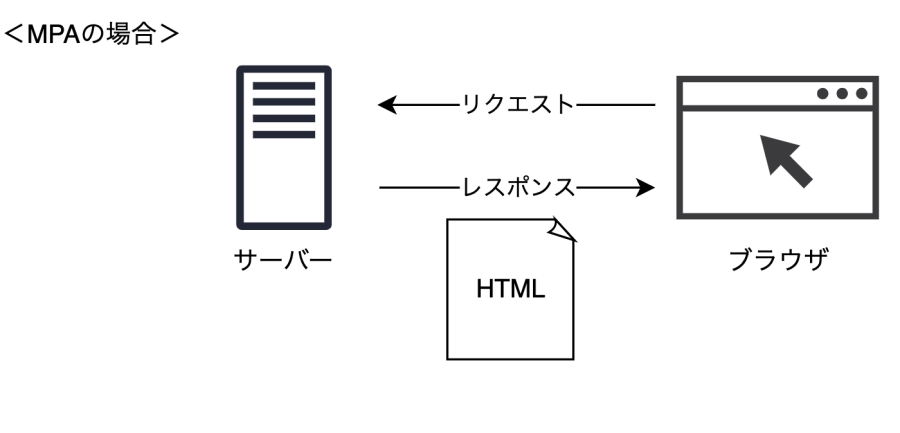
MPA(通常のWebアプリ)の場合
MPAではリクエストがあるたびにHTMLファイルを返却します。
- サーバーにリクエストを送信
- サーバー側でリクエストに応じてHTMLを生成し、レスポンスを返却
- ブラウザにHTMLが反映される
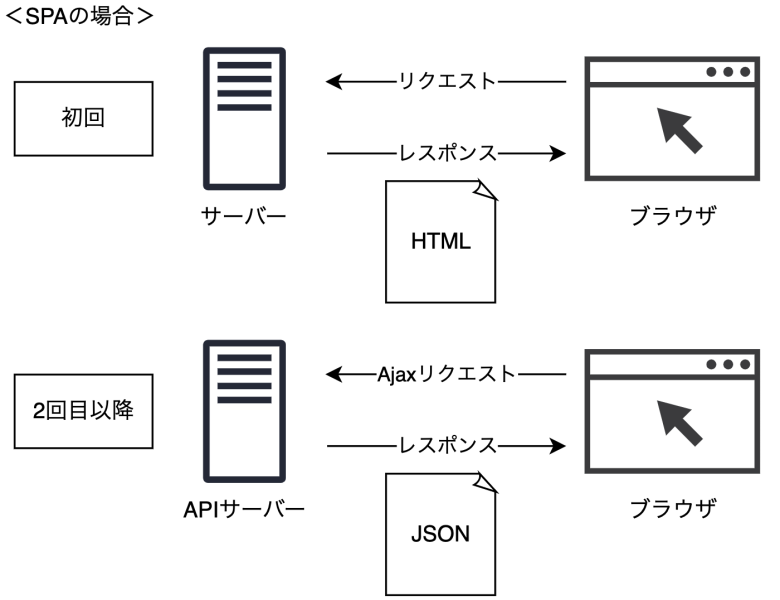
SPAの場合
一方、SPAの場合は初回リクエスト時にのみ、HTMLファイルを返却していて、2回目以降の手順は以下になります。
- 書き換えが必要な箇所(差分)のみサーバー側にデータを要求
- サーバー側から送られてきたデータ(JSON)をフロント側で処理
- ブラウザにHTMLが反映される
MPAではリクエストに応じてサーバー側でHTMLごと返しているのに対して、
SPAでは差分のみデータで受け取り、ブラウザ側で書き換えています。
ページ遷移時に最低限の必要な部分だけを更新する仕組みによって、より幅広いUIを実現することができるというわけですね。
SPAの設計構造にすることで、以下のようなメリット・デメリットが出てきます。
メリット
- リッチなUIの実現
- Webサイトの表示速度向上
- 必要に応じたデータのみを返却しかつ通信が非同期的のため、MPAよりも初回以外の表示速度が上がる
- フロントとサーバーサイドの開発を分業できる
- フロントエンドとバックエンドが疎結合になっているため
デメリット
- 初期アクセス時のローディング時間の増加
- アプリケーションコードを読み込む必要があり、かつJavaScriptのコード量が必然的に増えてしまうため
- 開発コストがかかる
- ブラウザの処理に依存していた部分を開発者が実装する必要があるため、 MPAよりも実装コストがかかってしまう
- SEOで不利になる可能性がある
- 検索エンジンのクローラーに対して、JavaScriptは実行されないため(サーバーサイドレンダリングなどの対策が必要になる)
シングルページアプリケーションのURL設計
さて、いよいよ本題に入ります。
タイトルの通り、SPAとMPAではURL設計も異なります。
どのように異なるのかを、今回は簡単な例をTodoアプリを例に見ていきます。
Todoアプリでは、以下の機能を実装するとします(本来はマルチログイン機能などが必要ですが、複雑になるため割愛しています。。。)。
- 認証機能
- ユーザー登録
- ログイン
- ログアウト
- TodoのCRUD機能
- 一覧表示
- 詳細表示
- 作成
- 編集
- 削除
MPAの場合
それぞれの機能に対して画面表示はGETメソッドで返し、データ更新を行う際にはPOSTメソッドを定義する想定で記述すれば良いので、以下のようになります。
表:MPAのURL設計
| 内容 | メソッド | URL | 認証 |
|---|---|---|---|
| ログイン画面表示 | GET | /login | |
| ログイン | POST | /login | |
| ログアウト | POST | /logout | ◯ |
| ユーザー登録画面表示 | GET | /register | |
| ユーザー登録 | POST | /register | |
| Todo一覧画面表示 | GET | /todos | |
| Todo詳細画面表示 | GET | /todos/{todo_id} | |
| Todo投稿画面表示 | GET | /todos/create | ◯ |
| Todo投稿 | POST | /todos/store | ◯ |
| Todo編集画面表示 | GET | /todos/edit/{todo_id} | ◯ |
| Todo編集 | POST | /todos/update/{todo_id} | ◯ |
| Todo削除 | POST | /todos/destroy/{todo_id} | ◯ |
SPAの場合
一方でSPAの場合は、フロント側とサーバー(API)側を分けて設計する必要があります。
前述したように、SPAでは差分のみデータで受け取りブラウザ側で書き換えることで、単一のページ中でコンテンツの切り替えを行っています。
そのため、実質画面遷移は必要ありませんが、UIを考慮するとユーザーのアクションがあった際に画面が切り替わる見た目が必要になります。
例:ユーザーがボタン押して、ロード中に画面が切り替わらないから、離脱してしまうなど(そのため、「画面が遷移していますよ」ということを示す必要がある)
SPAでは、共通のパーツ(ヘッダーやフッターなど)以外を書き換えることで、画面が遷移したように見せています。
HTMLの部品とURLの対応を決めておき、URLの変化に合わせてHTMLの部品を切り替える手法が取られます。
そのため、APIとフロント側の両方のURL設計が必要となるわけですね。
さらにポイントとして、API(Web API)はフロント側と分離しているため、5つのHTTPメソッド(GET、POST、PUT、PATCH、DELETE)を使用することができます。
(MPAの場合はHTMLの仕様上、取り扱えるのはGETかPOSTのみしか使用できません)
API側のURL設計では、以下のようにURLのリソースを無駄なく使用することができます。
表:SPAのURL設計(API側、区別しやすくするため、URLのはじめに「/api」を付けています)
また、今回はREST APIに基づいた設計にしています。
表:SPAのURL設計(API側)
| 内容 | メソッド | URL | 認証 |
|---|---|---|---|
| ログイン | POST | /api/login | |
| ログアウト | POST | /api/logout | ◯ |
| ユーザー登録 | POST | /api/register | |
| Todo一覧 | GET | /api/todos | |
| Todo詳細 | GET | /api/todos/{todo_id} | |
| Todo投稿 | POST | /api/todos | ◯ |
| Todo編集 | PATCH | /api/todos/{todo_id} | ◯ |
| Todo削除 | DELETE | /api/todos/{todo_id} | ◯ |
表:SPAのURL設計(フロント側)
| 内容 | URL |
|---|---|
| ログイン・ユーザー登録 | /login |
| Todo一覧 | / |
| Todo詳細 | /todos/{todo_id} |
HTTPメソッドを活用することで、MPAと比較してシンプルになりました。
今回は分かりやすくするため、かなり簡単なアプリケーションを例にしたため、そこまで6つのHTTPメソッドを使用できる恩恵を感じませんが、より大規模なアプリケーションの場合は設計項目が多く、複雑になるためかなり整理された感じになると思います。
まとめ
ここまで読んでいただきありがとうございました。
いかがでしたでしょうか?
EMoshUでは、積極的に手をあげることで、開発だけでなく要件定義や設計のフェーズも担当させてもらえる、裁量権が大きい環境です。
EMoshUでは一緒に開発できる仲間を募集しております。
ご興味を持たれましたら、ぜひ募集要項をご覧ください。カジュアル面談なども実施しております!
参考文献
- シングルページアプリケーション - Wikipedia
- SPA(Single Page Application)の意味を徹底解説します!
- SPA(Single Page Application)とは?従来のWebサイトとの違いやメリット・デメリットを解説
- RESTful APIのURI設計(エンドポイント設計)
募集要項
まずは話を聞いてみたいという方へ